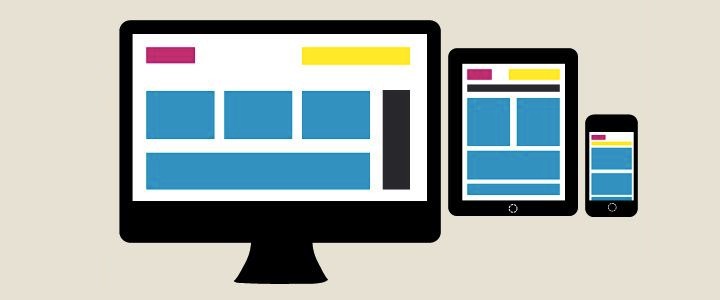
التصميم المتجاوب للمواقع هو نهج لتصميم الويب يهدف إلى إنشاء صفحات ويب تتكيف وتستجيب لجهاز المستخدم وحجم الشاشة وتعد المرونة هي المبدأ الأساسي للتصميم فبدلا من إنشاء إصدارات منفصلة من موقع ويب لأجهزة مختلفة، يستخدم التصميم المتجاوب شبكات وتخطيطات وصور مرنة لضمان تعديل موقع الويب بسلاسة ليناسب حجم شاشة الجهاز المستخدم ما يعني أن نفس موقع الويب يمكن أن يوفر تجربة عرض مثالية بغض النظر عما إذا كان يتم الوصول إليه على شاشة سطح مكتب كبيرة أو شاشة هاتف ذكي صغيرة.
آلية عمل التصميم المتجاوب للمواقع
تستخدم مواقع الويب المستجيبة مزيج من الشبكات المرنة واستعلامات الوسائط CSS لتحقيق الاستجابة، إذ تسمح الشبكات المرنة لتخطيط موقع الويب بالتكيف بشكل متناسب مع حجم الشاشة، بينما تسمح استعلامات الوسائط للمصممين بتطبيق أنماط محددة بناء على عوامل مثل عرض الشاشة والدقة والاتجاه.
تتعدد فوائد تصميم المواقع الإلكترونية المتجاوبة، فهي لا تعمل على تحسين تجربة المستخدم من خلال ضمان سهولة التنقل في الموقع الإلكتروني واستخدامه على أي جهاز فحسب، بل إنها تساعد كذلك في تحسين محركات البحث (SEO)، حيث تميل محركات البحث إلى تفضيل المواقع الإلكترونية الملائمة للأجهزة المحمولة في ترتيبها، بالإضافة إلى ذلك، يمكن أن يوفر التصميم المتجاوب الوقت والموارد من خلال القضاء على الحاجة إلى إنشاء وصيانة إصدارات منفصلة من الموقع الإلكتروني لأجهزة مختلفة.
اقرأ أيضًا: كيفية تصميم متجر الكتروني متجاوب
أهمية الاستثمار في التصميم المتجاوب للمواقع
أدى انتشار الهواتف الذكية والأجهزة اللوحية إلى تغيير جذري في كيفية وصول الأشخاص إلى الإنترنت، ومع زيادة عدد المتصفحين على الأجهزة المحمولة، يجب أن تكون مواقع الويب سريعة الاستجابة.
يضمن التصميم سريع الاستجابة أن يظهر موقع الويب بشكل جيد، ويعمل بشكل جيد بغض النظر عن حجم الشاشة، سواء كانت شاشة هاتف ذكي صغيرة أو شاشة جهاز لوحي أكبر.
تحسين تجربة المستخدم
تعتبر تجربة المستخدم أمر بالغ الأهمية في المشهد الرقمي اليوم، حيث يتكيف موقع الويب المتجاوب مع جهاز المستخدم، وهو ما يوفر تجربة عرض مثالية تساهم عناصر مثل سهولة التنقل والنص القابل للقراءة، والصور ذات الحجم المناسب في بناء تجربة مستخدم إيجابية، عندما يتمكن المستخدمون من تصفح الموقع بسهولة، فمن المرجح أن يتفاعلوا مع المحتوى الخاص به كذلك،ما يزيد من احتمال العودة مرة أخرى في المستقبل.

تعزيز أداء تحسين محركات البحث
تعطي محركات البحث الأولوية للمواقع الإلكترونية التي تناسب الأجهزة المحمولة في ترتيبها، ما يعني أن وجود تصميم متجاوب يمكن أن يؤثر بشكل إيجابي على جهود تحسين محرك البحث (SEO).
من خلال تلبية احتياجات مستخدمي الأجهزة المحمولة تزيد فرص ظهور المواقع في مرتبة أعلى في نتائج البحث، ما يؤدي إلى زيادة حركة المرور العضوية إلى الموقع.
وسيلة فعالة من حيث التكلفة
الحفاظ على إصدارات منفصلة لسطح المكتب والهاتف المحمول لموقع الويب قد يكون أمر مكلف على مستوى الوقت والجهد والتكاليف، في المقابل يلغي التصميم المستجيب الحاجة إلى إصدارات متعددة، ما يوفر الموارد في كل من التطوير والصيانة في وجود موقع مستجيب، كما أنه يمكن تخصيص الميزانية والوقت بكفاءة أكبر والتركيز على جوانب أخرى من عمل الموقع.
أوقات تحميل أسرع
في العالم الرقمي السريع يتوقع المستخدمون تحميل المواقع الإلكترونية بسرعة مناسبة وعادة ما تتمتع المواقع الإلكترونية المستجيبة بأوقات تحميل أسرع مقارنة بالمواقع الإلكترونية غير المستجيبة، ما يؤدي إلى تجربة مستخدم أفضل بالضرورة، عند تحميل الموقع بسرعة يصبح الزائرين أكثر ميلا إلى البقاء والاستكشاف، ما يقلل من معدلات الارتداد ويزيد من المشاركة.
زيادة معدلات التحويل
يمكن أن يكون لتجربة المستخدم السلسة عبر جميع الأجهزة تأثير كبير على معدلات التحويل، سواء كان الأمر يتعلق بإتمام عملية شراء أو ملء نموذج أو الاشتراك في رسالة إخبارية.
التصميم المتجاوب للمواقع من شركة انفينيتي يجعل من الأسهل على المستخدمين اتخاذ الإجراء، وعندما يتمكن المستخدمون من التنقل والتفاعل مع الموقع دون عناء فمن المرجح أن يتحولوا إلى عملاء أو مشتركين.
التكيف مع الأجهزة المستقبلية
تتطور التكنولوجيا باستمرار مع دخول أجهزة وأحجام شاشات جديدة إلى السوق وبهذا يضمن التصميم المتجاوب للمواقع أن يتكيف موقع الويب مع هذه التغييرات بسلاسة، بهذه الطريقة يمكن للمواقع المستجيبة البقاء في طليعة المنحنى والحفاظ على سهولة الوصول إليها وسهولة الاستخدام بغض النظر عن الجهاز المستخدم.
العلامة التجارية المتسقة
تعد هوية العلامة التجارية المتماسكة ضرورية لبناء الثقة والتعرف بين الجمهور، كما يحافظ التصميم المتجاوب للمواقع على مظهر وشعور متسقين عبر جميع الأجهزة، ما يعزز رسالة علامتك التجارية وقيمها.
سواء قام المستخدمون بالوصول إلى موقع العلامة التجارية من خلال أجهزة سطح مكتب أو الهاتف الذكي أو جهاز لوحي فإن التعرف على العلامة التجارية والتواصل معها على الفور أمر مضمون.
سهولة صيانة المواقع
إدارة وتحديث المحتوى على موقع ويب واحد سريع الاستجابة أسهل من الحفاظ على إصدارات منفصلة لسطح المكتب والهاتف المحمول.
باستخدام التصميم المتجاوب للمواقع يمكن تبسيط عملية الصيانة وضمان بقاء الموقع محدث بالمحتوى الجديد والمعلومات ذات الصلة، يتيح ذلك توفير الوقت والموارد لإنشاء محتوى قيم بدلا من إدارة إصدارات متعددة من الموقع.

ميزة تنافسية أفضل
في عالم الإنترنت التنافسي لم يعد امتلاك موقع ويب سريع الاستجابة من الكماليات، بل أصبح ضرورة وتكتسب الشركات التي تعطي الأولوية للتصميم السريع الاستجابة ميزة تنافسية من خلال توفير تجربة تصفح فائقة للمستخدمين.
من خلال تلبية احتياجات مستخدمي الأجهزة المحمولة والبقاء في طليعة الاتجاهات التكنولوجية يمكن تمييز العلامة التجارية وجذب المزيد من الزوار وتحقيق نجاح أكبر على الإنترنت في نهاية المطاف.
اقرأ أيضًا: اتجاهات تصميم المواقع الحديثة لعام 2024
الميزات الأساسية لموقع الويب متجاوب
التصميم المتجاوب للمواقع يجب أن يتضمن أربع ميزات أساسية، هم كالتالي:
- قابلية القراءة.
- تنسيق الصور والأزرار.
- عرض الاتجاه.
- تصميم ويب أخف.
في كثير من الأحيان بدل من إنشاء موقع ويب متجاوب يقوم المطورون ببساطة بتقليل حجم صفحة الويب لتناسب شاشة الهاتف المحمول أو الجهاز اللوحي، ويؤدي هذا إلى تجربة مستخدم مزعجة للغاية حيث يكون النص صغير للغاية وغير مناسب، ما يدفع المستخدم إلى التكبير والتصغير لفهم محتويات موقع الويب.
من المهم تكبير النص عند الحاجة وتنسيق المحتوى بحيث يكون ممتع من الناحية الجمالية مع الاستمرار في ملاءمة حجم الشاشة الأصغر.
على غرار المحتويات الأخرى لصفحة الويب من المهم التأكد من أن الأزرار مرئية وسهلة الوصول إليها من قبل المستخدم،على سبيل المثال قد يكون من المحبط محاولة النقر على زر تسجيل الدخول أو التالي المنسق بشكل سيئ.
إذ يمكن للمستخدمين في كثير من الأحيان التخلي عن استخدام الموقع تماما بسبب الانزعاج من الأزرار غير الموجودة في موقعها، لذلك يجب على المطورين تصميم أزرار كبيرة ومرئية وسهلة النقر عند تصميم موقع ويب متجاوب مع الأجهزة المحمولة.
يقوم مستخدمين الأجهزة المحمولة بالتبديل بشكل متكرر بين الوضع الأفقي والوضع الرأسي أثناء تصفح محتوى الويب، قد يؤدي التبديل بين العرضين إلى فقدان الصور أو حدوث مشكلات تتعلق بالوظائف، ما قد يسبب إزعاج للمستخدمين، لذا من الأفضل التأكد من عدم تشويه محتوى الموقع وتخطيطه عندما يقوم المستخدم بالتبديل بين النظامين.
التصميم المتجاوب للمواقع أداة من شأنها زيادة معدلات المرور والإحالة وتقليل معدلات الارتداد ما يسمح بتعزيز فرص الاستثمار عبر الموقع وزيادة هامش الربح على المدى الزمني الحالي وفي المستقبل.


Add a Comment