هناك أشياء عديدة لا يمكن الإستغناء عنها نهائيًا عند إنشاء موقع إلكتروني، ومن أهم هذه الأشياء ملف خريطة الموقع sitemap، وفي بداية الأمر يجب أن نعرف ما هو خريطة الموقع sitemap فهو ملف يجمع الصفح الأساسية لموقعك في ملف واحد من النوع XML.
شرح خريطة الموقع Sitemap

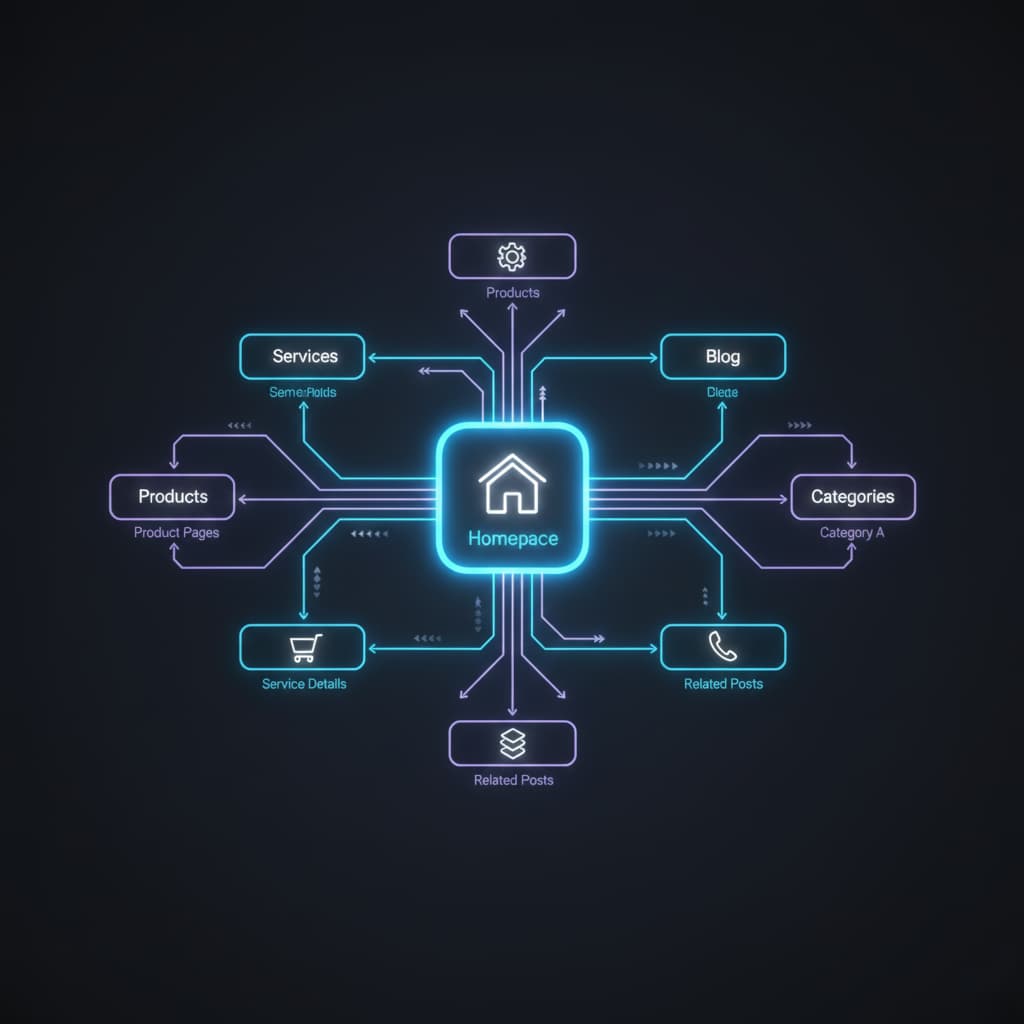
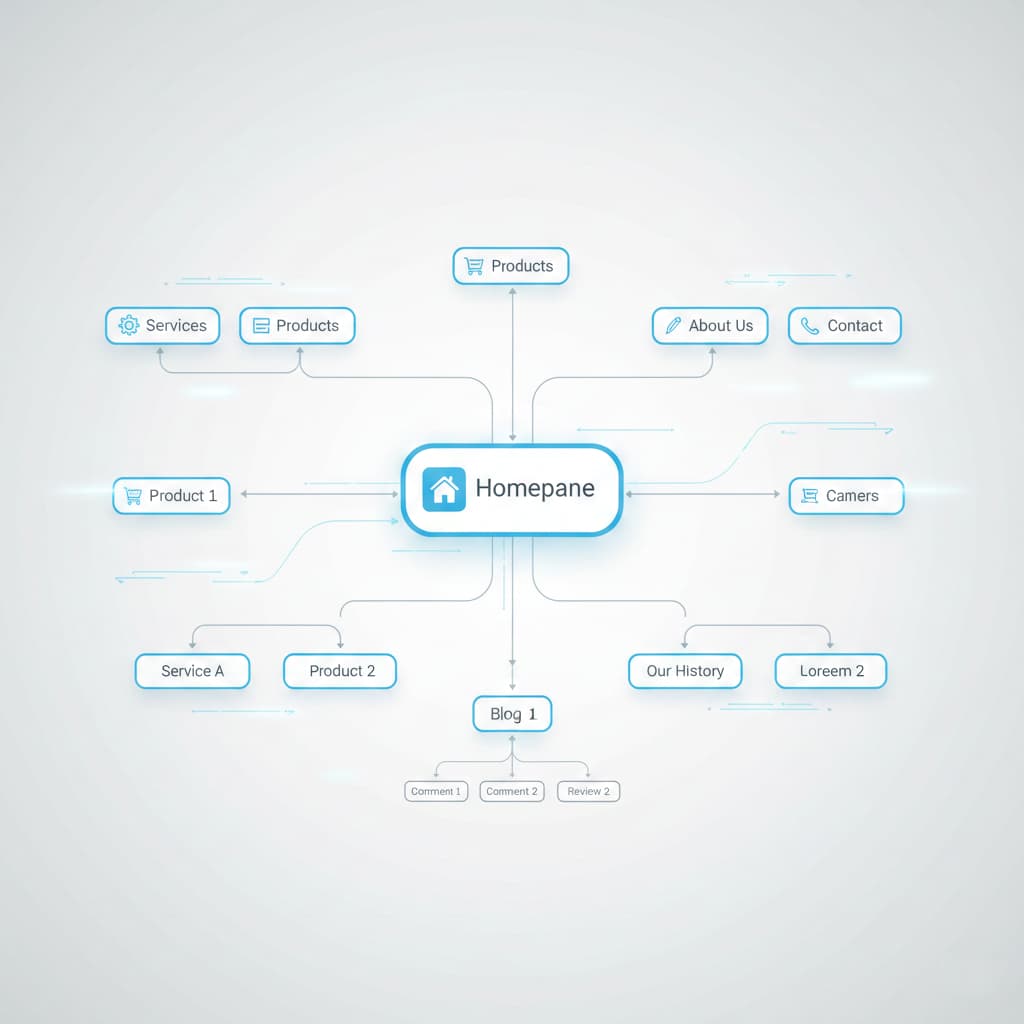
ملف خريطة الموقع Sitemap هو ملف بصيغة XML ويشتمل علي جميع روابط الموقع، ويسمح لمشرفين المواقع بإضافة معلومات إضافية لكل عنوان URL: عند حدوث آخر تحديث له، وهو يحتوي على جميع الروابط التي تؤدي إلى مقالات وصفحات الموقع سواء كانت مدونة أو موقعاً إخبارياً، وأيضاً الروابط الخاصة بالمنتجات إذا كان متجر إلكتروني، والإجابات والأسئلة إذا كان منتدى أو غيره من الروابط لجميع المواقع بمختلف أنواعها، وفي الغالب يقسم الملف إلي عدة ملفات فرعية وذلك للتنظيم وسهولة الخوض في الموقع، وذلك بسبب أن الملف الواحد لأي خريطة موقع لا يمكن أن يجمع أكثر من 50 ألف رابط، فا علي سبيل المثال هناك قسم المنشورات وأيضاً قسم للتصنيفات غيره من الأقسام المختلفة الأخرى.
فوائد خريطة الموقع sitemap
من فوائد خريطة الموقع وأهمية ال sitemap مايلي:
- انشاء خريطة للموقع لمساعدة العناكب التي تقوم بالبحث أن تصل بسهولة لموقعك.
- سرعة عمل أرشيف لموقعك عن طريق تسهيل وصول عناكب البحث إلى موقعك.
- إذا كان يحتوي موقعك على عدد كبير من الصفح وغير مرتبطة من الداخل بشكل جيد، فلذلك ستكون عملية عمل أرشيف بطيئة جداً، ولكن من خلال عناكب البحث عن طريق خريطة الموقع ستكون العملية سهلة وسريعة، فبذلك نقوم بتوفير الوقت و المجهود ويصبح موقعك في محركات البحث.
- تقوم ال sitemap بتقديم حلول للمواقع الجديدة التي لا يوجد بها عدد كبير من الصفح ولا تشتمل على روابط خارجية فهي تقوم بتسهيل البحث من المواقع الأخرى للمواقع الخاصة بنا مباشرة.
أهمية Sitemap لكل موقع ويب
لل Sitemap لكل موقع ويب فوائد عديدة سنتناولها فيما يلي:
- يجعل صفحاتك الخاصة بالموقع الخاص بك ليست مرتبطة ببعضها بشكل صحيح.
- يجعل الموقع الخاص بك حجمه كبير وبه عدد كبير من الصفح الداخلية.
- تجعل الموقع الخاص بك جديداً وتجد طريقة سهلة للتعرف عليه محركات البحث.
من الجدير بالذكر أن أهمية ال sitemap لا تقتصر فقط على الحالات التي ذكرناها فتكمن أهميته ايضاً في أنه يعطي خريطة مباشرة و صريحة وواضحة لعناكب جوجل، وباقي العناكب على محركات البحث وذلك لهدف الاستكشاف لكل صفحات الموقع بصورة اكثر ذكاءاً وبصورة صحيحة من أجل وضعها في الأرشيف.
لماذا تحتاج المواقع لل sitemap

تقوم عناكب زحف جوجل لعمل أرشيف لمعظم صفحات الموقع وذلك عندما تكون الصفحات مرتبطة ببعضها بشكل صحيح ومع ذلك يؤدي ملف sitemap إلى تحسين عملية الزحف لجميع صفحات الموقع و ذلك إذا كان يتوفر في الموقع المعايير الآتية:
- إذا كان الموقع ضخم إذا كان الموقع ضخم ففي هذه الحالة لن تتمكن روبوتات جوجل الزحف لبعض الصفحات التي تم تحديثها مؤخراً أو الزحف إلى الصفحات الجديدة عموماً.
- إذا كان الموقع يحتوي على أرشيف كبير لصفحات ذات محتوى معزول أو صفحات غير مرتبطة ببعضها البعض في هذه الحالة إذا لم تكون صفحات الموقع تشير لبعضها البعض فيجب وضعها في ملف خريطة الموقع لضمان وتجنب روبوتات جوجل من الزحف إلى بعض الصفحات.
- إذا كان الموقع جديد و يحتوي علي عدد قليل جداً من الروابط الخارجية ففي هذه الحالة لا تكتشف مؤشرات البحث للصفحات في حالة عدم وجود مواقع أخرى ترتبط بها.
- إذا كان يستخدم الموقع محتوى الوسائط المتعددة التفاعلية أو يستخدم تعليقات متوافقة مع ملف sitemap أو إذا كان يظهر في اخبار جوجل فتأخذ جوجل معلومات زيادة من ملفات sitemap لتحديد نتائج البحث، إذا كان ذلك مناسب.
المواقع التي تحتاج sitemap
هناك العديد من المواقع التي تحتاج sitemap والتي تتمثل فيما يلي:
- إذا كان الموقع كبير في هذه الحالة يصعب فهم ترابط صفحاته بدون وجود خريطة للموقع وفي هذه الحالة سوف تتجاهل محركات البحث الصفح الجديدة.
- إذا كان الموقع غير مترابط معنى ذلك أنه يوجد أقسام من هذا الموقع منفصلة عن بعضها أو يعني ذلك أيضاً أن الترابط بينهم غير صحيح.
- إذا كان الموقع جديد ففي هذه الحالة يكون يحتوي على روابط خارجية قليلة العدد ففي هذه الحالة يصعب الوصول لكل الصفحات.
مكونات ال sitemap
تتكون من كود بسيط جداً و فيما يلي سنقوم بشرح الكود التي تتكون منها ال sitemap
- دائماً يبدأ أي كود للرابط بهذا الرمز <url>
- ستجد بعدها في السطر التالي كود يبدأ وينتهي بالرمز<loc>. ويحتوي هذا السطر على الرابط الذي يتحدث عنه هذا الجزء من الكود.
- في السطر الذي يليه مباشرة ستجد كود يبدأ وينتهي بالرمز <lastmod> وتكون هذه إشارة لتقوم من خلالها خريطة الموقع بإخبار محركات البحث بأخر مرة تم فيها تعديل أو تغيير على هذا الرابط.
- في السطر التالي لمعدل التغيير، ستجد سطرا آخر يبدأ وينتهي بالرمز <priority>، وهو يشير إلى الأولوية الخاصة بهذا الرابط، وتقاس هذه الأولوية من صفر إلى واحد صحيح.
- ينتهي الكود الخاص بأي رابط كما بدأ بالرمز </url>.
- بنهاية خريطة الموقع بشكل تام سوف نجدها تنتهي كما بدأت، بالرمز</urlset>.
أنواع ال sitemap
- خرائط مواقع XML: وهي خريطة مكتوبة بتنسيق معين يقدم لنا الكثير من التنظيم وذلك للتسهيل على محركات البحث من عمل فهرسة الصفحات الموقع الإلكتروني.
- خرائط مواقع HTML: وهذا يسهل على المستخدمين الإنتقال داخلي الموقع و يوفر وروابط منظمة لكل صفح الموقع الإلكتروني.
كيفية إنشاء sitemap
إن إنشاء ملف sitemap لا يحتاج إلى خبرة تقنية بشكل تام وتوجد العديد من الأدوات المختلفة التي توفر لنا إمكانية إنشاء ملف sitemap، و يتم إنشاء sitemap بإستخدام أداه Yoast SEO أو Rank Math.
و يمكن الإعتماد على أدوات لتحسين المحتوى عند قيامنا بإنشاء ملف sitemap، في مواقع الووردبريس ومن أشهر الأدوات التي توفر لك هذا التي توفر لك هذا هي أداة Yoast SEO وأداة Rank Math.
إضافة Sitemap إلى محرك البحث Google

إن Google يعد هو محرك البحث الأكثر استخدامًا ويجب تعريف ال Sitemap التي قمنا بإنشائها إليه، ويمكنك ذلك عن طريق Google Search Console وهي عبارة عن أداة مجانية من جوجل وهي تساعد على مراقبة أداء الموقع الخاص بك بشكل عام من حيث عدد الزيارات ومصدرها وذلك لكل صفحة على موقعك الإلكتروني بشكل منفصل.
قمنا بشرح مختصر و بسيط لل sitemap وعرفنا أهميته في تحسين محرك البحث الآلي لأي موقع كما عرفنا أيضاً ان ملف Sitemap الخاص لكل فرد مهم بشكل خاص عند إضافة صفحات جديدة أو إنشاء موقع جديد بالكامل و قد يكون هذا الموقع لا يحتوي على الكثير من الإرتباطات أو أي روابط مؤدية إليه، كما عرفنا أيضاً أن sitemap تساعد محركات البحث في الزحف إلى الصفحات الخاصة بنا بشكل أكثر ذكاءً.
الأسئلة الشائعة
- ما هي خريطة الموقع (Sitemap)؟
خريطة الموقع هي ملف يحتوي على قائمة بكل صفحات الموقع الإلكتروني وروابطها لكي يتم تسهيل فهم محركات البحث لبنية الموقع وفهرسة محتواه بشكل أفضل.
- ما أهمية خريطة الموقع؟
تساعد خريطة الموقع محركات البحث على التعرف على كل صفحات الموقع والتحسين من ترتيب الصفحات في نتائج البحث، إضافة إلى تسهيل تجربة المستخدم في التنقل بين المحتويات.
- هل خريطة الموقع مهمة لكل المواقع؟
نعم، خصوصاً بالنسبة للمواقع الكبيرة أو المواقع التي تحتوي على صفحات جديدة بشكل مستمر، حيث تضمن أن كل الصفحات يتم أرشفتها بشكل سريع.
- كيف يمكن إنشاء خريطة موقع؟
يمكن إنشاءها بشكل يدوي من خلال استخدام ملفات XML أو HTML، أو من خلال استخدام أدوات إدارة المحتوى منها ووردبريس أو من خلال أدوات توليد Sitemap المتخصصة.
- هل يجب تحديث خريطة الموقع باستمرار؟
نعم، يجب تحديثها عندما يتم إضافة صفحات جديدة أو تعديل صفحات موجودة لكي يتم الحصول على فهرسة دقيقة وسريعة.
- كيف أرسل خريطة الموقع لمحركات البحث؟
يمكن إرسالها من خلال أدوات مشرفي المواقع منها Google Search Console وBing Webmaster Tools لكي يتم فهرسة كل الصفحات بشكل صحيح.
- هل خريطة الموقع تؤثر على ترتيب الموقع في محركات البحث؟
نعم، حيث إنها لا ترفع ترتيب الموقع مباشرة، ولكنها تساعد محركات البحث على فهرسة الصفحات بشكل أسرع وأكثر دقة، وذلك ما يحسن ظهور الموقع في نتائج البحث على المدى الطويل.